Shape Widget
Connected Data Compatible
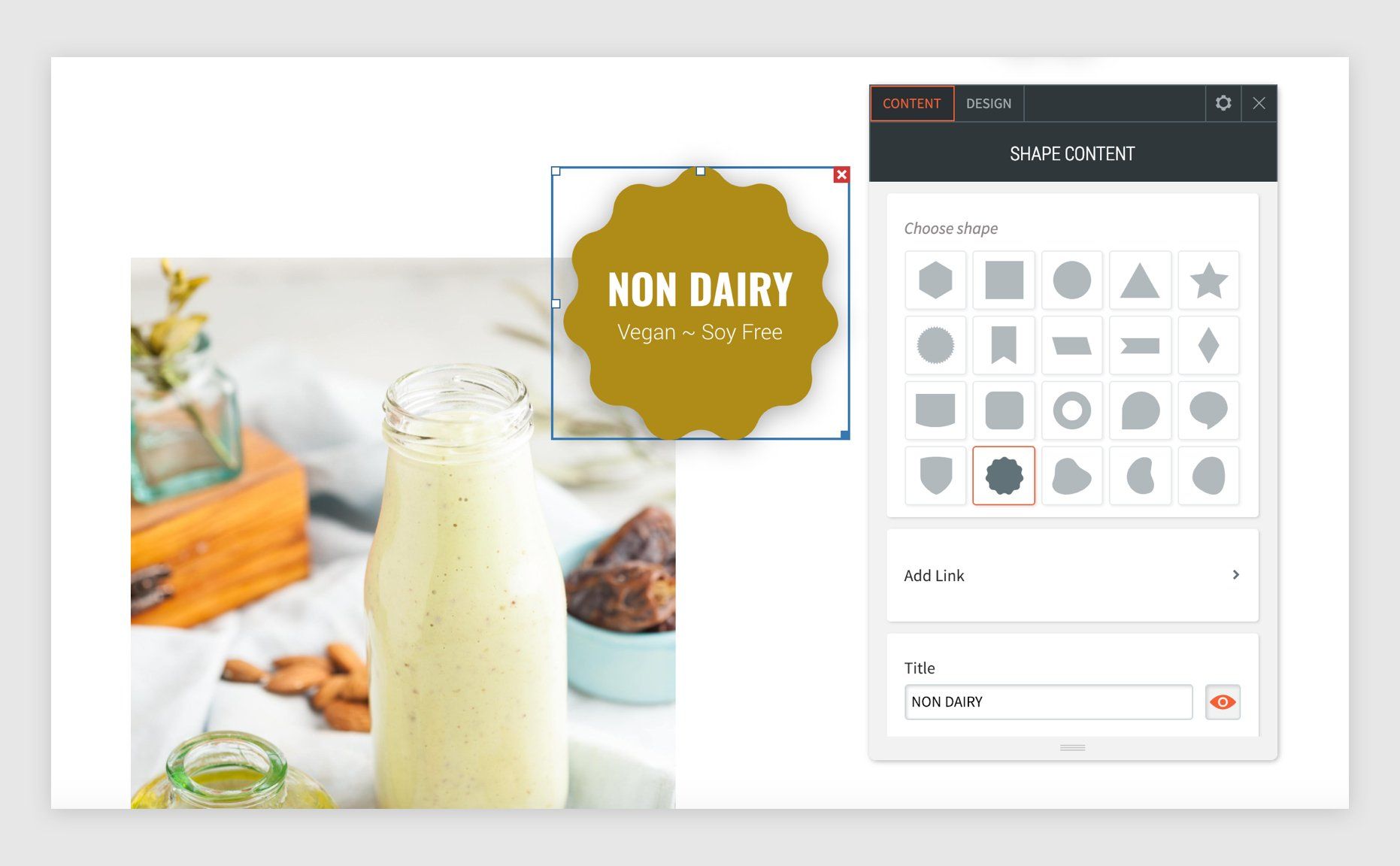
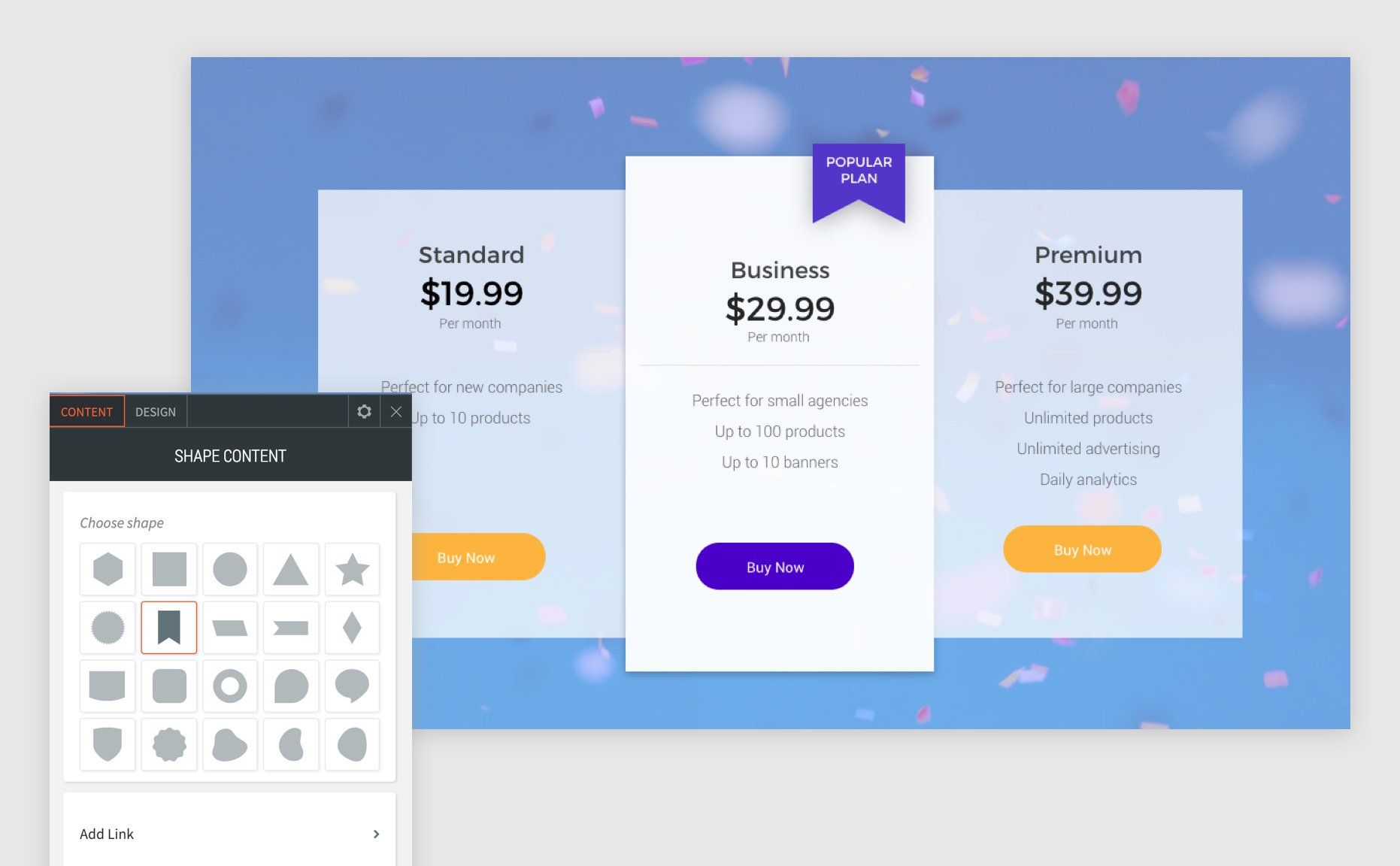
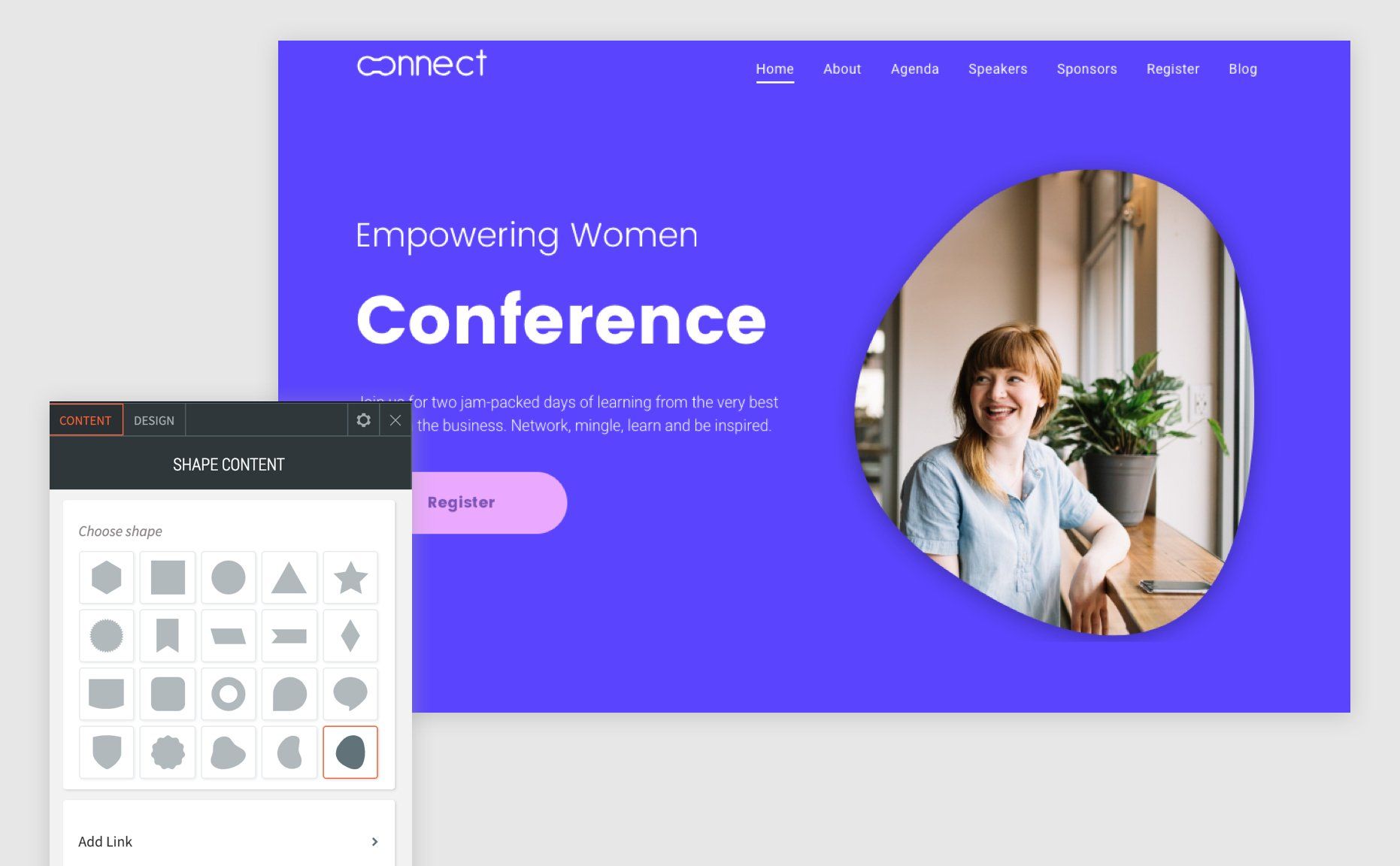
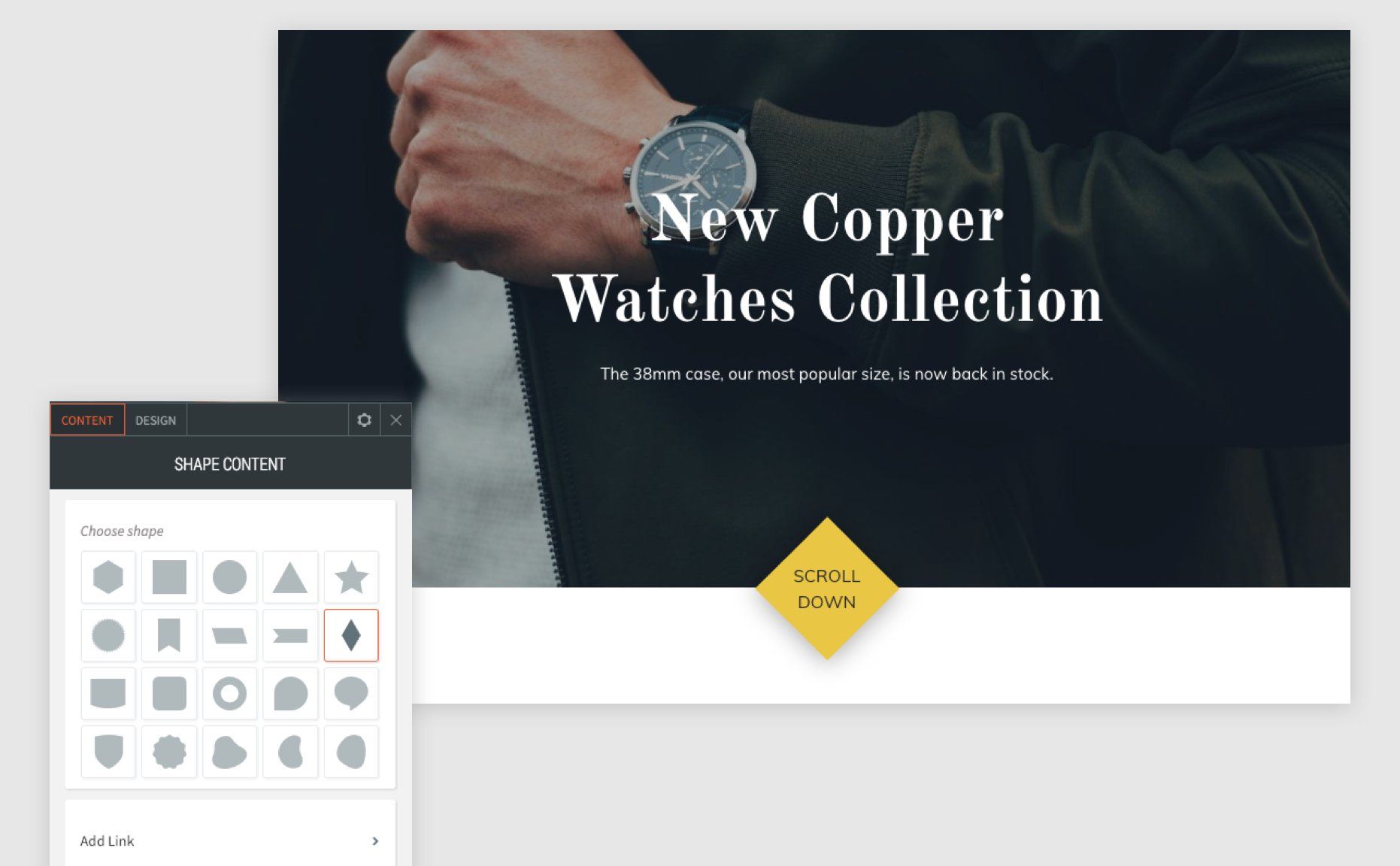
This handy widget packs a lot of punch, allowing you to create unique buttons, banners, tags, awards, or even apply interesting shapes to images on your site. Upon opening the widget, you’ll find 20 different shapes to choose from. You can control shape size, text, shadow, add a background color or image.
Here are a few examples of widget usage ideas: